SAS
generate_blob_sas

azure.storage.blob package
Attention Required! | Cloudflare
Attention Required! | Cloudflare
結局テストの書き方が役立ちそう
azure-sdk-for-python/sdk/storage/azure-storage-blob/tests/test_common_blob.py at main · Azure/azure-sdk-for-python
This repository is for active development of the Azure SDK for Python. For consumers of the SDK we recommend visiting our public developer docs at or our ve...
使ってみた
事前準備
Azurite 起動
wslにて
user1@amebb:~/acre/blob$ mkdir azurite_data
user1@amebb:~/acre/blob$ mkdir azurite_log
user1@amebb:~/acre/blob$ azurite --silent --location azurite_data --debug azurite_log/debug0504.log
Azurite Blob service is starting at http://127.0.0.1:10000
Azurite Blob service is successfully listening at http://127.0.0.1:10000
Azurite Queue service is starting at http://127.0.0.1:10001
Azurite Queue service is successfully listening at http://127.0.0.1:10001
Azurite Table service is starting at http://127.0.0.1:10002
Azurite Table service is successfully listening at http://127.0.0.1:10002
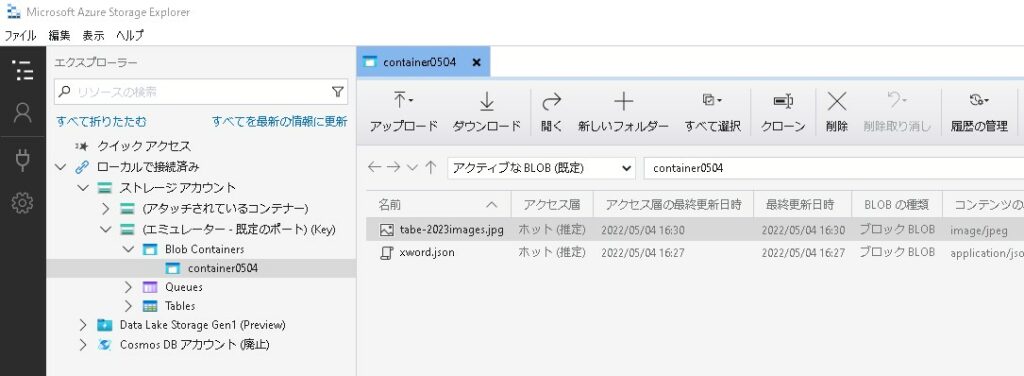
Azure Storage Explorerで画像アップロード

Windows10側で Azure Storage Explorer を起動し、
左ペイン > ローカルで接続済み > ストレージアカウント > エミュレータ 既定のポート(Key) > Blob Containers > 右クリックしコンテナを作成 にて
コンテナを作成。名前の例 container0504 (ソースコードで使う)
右ペイン > jpg画像をアップロードしておく。画像例 tabe-2023images.jpg (ソースコードで使う)
ソースコード with FastAPI
GitHub - hotchrome2/azure-blob-sas0505
Contribute to hotchrome2/azure-blob-sas0505 development by creating an account on GitHub.
user1@amebb:~/acre/camp$ tree -L 2
.
├── Pipfile
├── Pipfile.lock
├── __init__.py
├── __pycache__
│ └── main.cpython-39.pyc
├── db
│ ├── __init__.py
│ └── blobdb.py
└── src
├── __init__.py
└── main.py
3 directories, 8 files
user1@amebb:~/acre/camp$ cat Pipfile
[[source]]
url = "https://pypi.org/simple"
verify_ssl = true
name = "pypi"
[packages]
fastapi = {extras = ["all"], version = "*"}
azure-storage-blob = "*"
[dev-packages]
[requires]
python_version = "3.9"
user1@amebb:~/acre/camp$ cat db/blobdb.py
# import os
from datetime import datetime, timedelta
from azure.storage.blob import (
BlobServiceClient, BlobSasPermissions, BlobClient, ContainerClient, __version__, generate_blob_sas
)
class BlobDB:
def try_azure_blob(self):
# connect_str = os.getenv('AZURE_STORAGE_CONNECTION_STRING')
# Blob service にのみ接続する場合、接続文字列は次のようになります。
# DefaultEndpointsProtocol=http;AccountName=devstoreaccount1;AccountKey=Eby8vdM02xNOcqFlqUwJPLlmEtlCDXJ1OUzFT50uSRZ6IFsuFq2UVErCz4I6tq/K1SZFPTOtr/KBHBeksoGMGw==;BlobEndpoint=http://127.0.0.1:10000/devstoreaccount1;
connect_str = "DefaultEndpointsProtocol=http;AccountName=devstoreaccount1;AccountKey=Eby8vdM02xNOcqFlqUwJPLlmEtlCDXJ1OUzFT50uSRZ6IFsuFq2UVErCz4I6tq/K1SZFPTOtr/KBHBeksoGMGw==;BlobEndpoint=http://127.0.0.1:10000/devstoreaccount1;"
blob_service_client = BlobServiceClient.from_connection_string(connect_str)
container_name = "container0504"
blob_name = "tabe-2023images.jpg"
blob_client = blob_service_client.get_blob_client(container=container_name, blob=blob_name)
# if blob_client.exists():
# return "Exist."
# return "False."
token = generate_blob_sas(
blob_client.account_name,
blob_client.container_name,
blob_client.blob_name,
snapshot=blob_client.snapshot,
account_key=blob_client.credential.account_key,
permission=BlobSasPermissions(read=True),
expiry=datetime.utcnow() + timedelta(hours=1),
)
sas_blob = BlobClient.from_blob_url(blob_client.url, credential=token)
return sas_blob.url
user1@amebb:~/acre/camp$ cat src/main.py
from fastapi import FastAPI
from db.blobdb import BlobDB
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
@app.get("/blobdb/")
def try_blob():
blobdb = BlobDB()
b_ver_str = blobdb.try_azure_blob()
return {"version": b_ver_str}
user1@amebb:~/acre/camp$ pipenv run uvicorn src.main:app --reload
ブラウザで http://127.0.0.1:8000/blobdb/
レスポンスはURL文字列なのでそのURLをブラウザで見ると画像が表示された。よし。



コメント